If you are a Chief Marketing Officer or the Head of Marketing, you most likely have the Search Engine Optimization (SEO in short) in your head 24/7. SEO is greatly important because it makes your website more visible, which means gaining more traffic and more opportunities to convert prospects into customers.[1]
What you are looking for is consistency and stability in your marketing efforts. And if you are undertaking a company rebranding, you want to make sure that your website traffic won’t suffer when you are reinventing your brand anew. Your goal is to make the internal operations and future marketing strategies run smoothly but at the same time, you want to make sure that you are gaining new customers.
The main question is, will rebranding hurt our SEO? The answer is simple enough: if you do keep your SEO strategies in mind when rebranding, then yes, rebranding will potentially hurt your SEO. However, there are ways to prevent this from happening. Below, we illustrate three case scenarios of company rebranding and the steps you should take to stabilize your SEO in each case.
Let’s get to the reading!
Website Redesign
(Leaving the platform unchanged)
If you are considering a website redesign without changing the platform, for example from WordPress to HubSpot, then your SEO will not be directly impacted. That is because all the data ingrained in your platform will remain the same, that is the website URL, on-page meta data, alt tags, and H1 / H2 tags etc.
However, given that the overall design will change when undertaking website redesign, including layouts, font styles, images and so on, another aspect of your website will be impacted - that is the performance. This is what you will need to focus on when redesigning your website while leaving the platform unchanged.
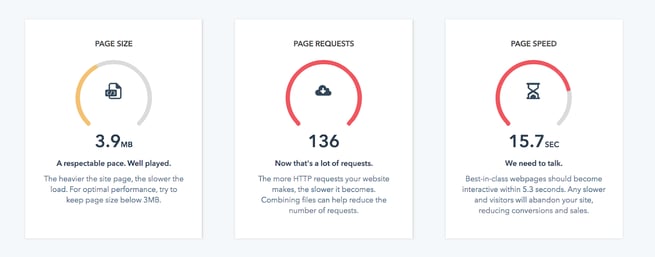
Website performance refers to the speed in which web pages are downloaded and displayed on the user's web browser. There are a few key elements that contribute to the overall website performance. These include, but are not limited to, load time; browser caching; page size, requests, and redirects.[2] The main goal of improving the website performance is to optimize the speed of web elements, which are downloaded or displayed on your website.[3]
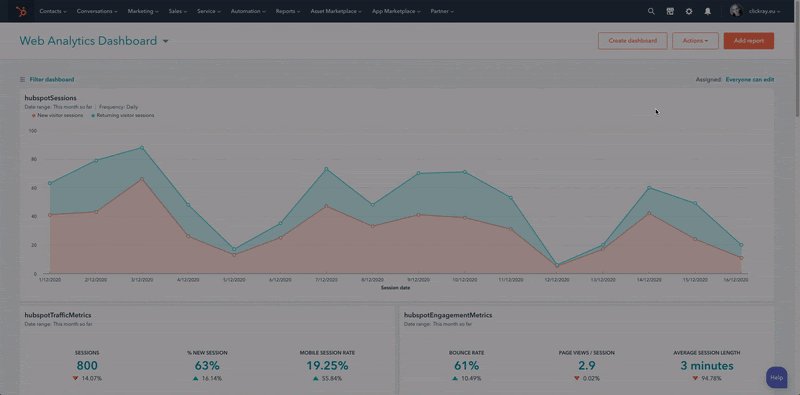
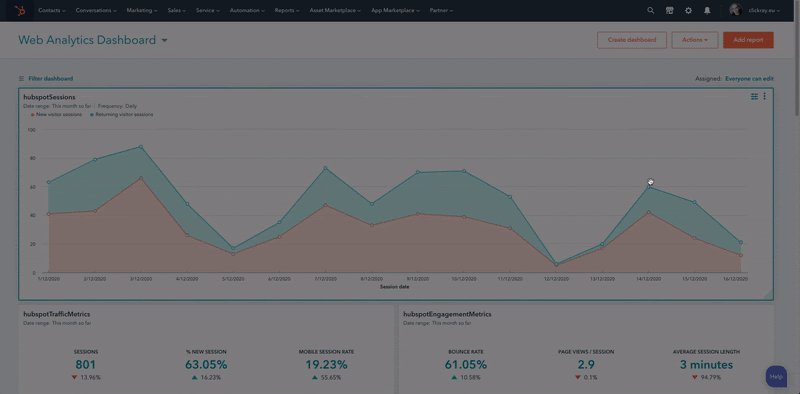
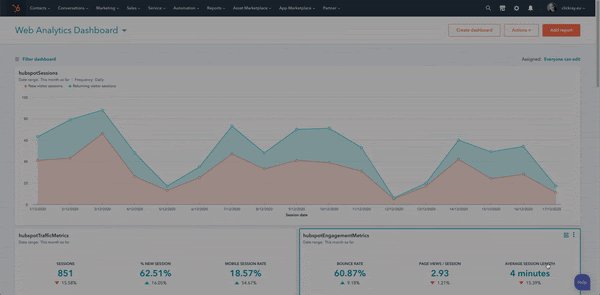
HubSpot has a great analysis tool, called Website Grader, for dissecting the details of your website, including Performance and SEO, to help you understand the strengths and weaknesses of your website.
So, how does website redesign affect performance, and then SEO? Well, imagine this simple, yet negative, scenario (that ideally, you would like to omit):
You are redesigning your website and decide to include a lot of graphic elements that although reflect your brand, they are very heavy and take up a lot of data on your website. This leads to an increase of your page size - the heavier the site page, the slower the load - which makes your performance weak. Low website performance leads to higher bounce rate, meaning that your visitors are more likely to exit your website if it takes too long to load. Studies have shown that slower page load times can lead to a significant drop in revenue.[4]

(Source: Website Grader)
Now, let’s consider SEO. Google’s search engine ranks pages based on page load time[5]. Following suit, Facebook also began to prioritize links that load quickly in its news feed over those that load slower.[6] So now, we got an equation:
low performance = low SEO rankings
If your newly redesigned website is optimized for performance, you will see a positive effect on your SEO. So if you don’t want to hurt your SEO while redesigning your website, you need to have a “design optimized for performance”.
The road towards better performance doesn’t start with developers or technology stacks (though I’m certainly not suggesting those things are unimportant). It begins with a shared interest on everyone’s part in making a product that’s lightning fast. - Brad Frost
Design optimized performance reflects a teamwork approach, beginning with including performance in the project goals, through giving space for designers and developers to collaborate in the design process, to testing the design on real devices and as soon as possible to analyze it in its final environment.[7]
So, if you choose to do a rebranding through website redesign, but keeping the same platform and URL, then what you need to focus on are to keep the design elements optimized for performance so they don’t have a negative impact on your SEO. That is,
Fonts: Select recognizable and easy to read styles that render as expected cross-browser, and limit the number of fonts used on your website.
Images: Choose the right formats (JPGs, PNGs); use them sparingly, do not add too many; and remember to add alt text to all.[8]
|
See our previous blog post, How to Establish Brand Identity Through Website Design?, for more information on how you can reflect your brand through design elements, such as fonts, colors, and images. |
The next part in the website redesign process is to define an SEO-friendly URL structure, as part of your SEO strategy. If this structure is the same as before the redesign and all you are doing is re-platforming, then there are easy steps to follow in order to keep the SEO high. However, if the structure is different, you will need to check which constant link will no longer direct anywhere and you need to remember to redirect this traffic through 404 redirects. We will discuss this in more detail in the section titled, Company Name Change.
Alright, so we’ve covered the most basic rebranding process for keeping the SEO high. Next, we will delve into more complicated situations, such as re-platformization, changing your domain, and changing your products on webpages.
(Re-platformization)
If you are redesigning your website as well as re-platforming (changing the back-end system that supports your website, e.g., from Sitecore to HubSpot), then keeping the SEO high becomes more tricky.

(Source: Core DNA)
If the website URL structure remains the same (that is, the sitemap does not change) then there are two processes here that you can consider for replatformization, an automatic 1:1 website migration service offered by HubSpot or our custom website migration complemented by a website redesign service. Of course we recommend a service that is specifically tailored to your needs and wants. With a custom website migration and redesign, you would be able to utilize the full HubSpot potential. Here’s why:
The automatic 1:1 website migration is a typical process that lacks custom elements that offers only a limited content editing experience that is not specifically designed for the needs of marketers. The migration is based on pre-made HubSpot layouts and doesn’t take into consideration the specific goals and requirements of your rebranding project, as well as your needs and wants. Lastly, the automatic migration will not express the look and feel of your website and is not up to the pixel perfection standards.
Our migration service offers a thorough redesign process that begins with creating templates in your HubSpot design manager, which will represent your new website layout. This allows your website to sustain the precision of pixel perfect design with original layout as well as allows us to create a custom editing experience specifically designed for your needs. Once your templates have been coded in the back-end of your website, we can now begin creating site pages out of these templates. This is when we prepare all the sites according to your sitemap and upload all content to these sites in a content staging area. We don't publish the sites just yet as there could be potential conflicts arising with your live current site. We publish *only* when everything is set up (all pages have been created, the menu and all links are set up in the new HS site) and ready to go. At this point, the new site on HubSpot will be created on temporary urls (in a so-called “sandbox environment”). The next step is to move the domain to HubSpot and create a redirect form from the old domain. If there are any links that exist on the old site but are not planned on the new one, we will create 404 redirects, which are responses informing a visitor that the web page they are looking for cannot be found. Once everything is ready to go, we will switch off the old site and launch the new one on HubSpot. Voilà!
Please keep in mind that this is a very simplified process of course, and depending on the size of the website and redesign process, it can take anywhere from 100 to 300 hours, or sometimes even more. Reach out to us to receive a personalized plan for your website redesign or if you have any questions!
Company Name Change (Changing Domain)
If you are doing a total rebrand, including changing your company name, then you will need to undertake more load to keep your SEO high. In this case, one key change is the domain URL, which we will concentrate on in this section.
Changing the name of your company, and then your website, can bring you a lot of worries - Will my customers recognize my brand? Will they be able to swiftly access the new website? Will the search engines promote my company? The answer to these questions is no but eventually yes, all is possible. Changing the name can hurt your SEO but if you can take significant steps to not let your SEO down in this process.
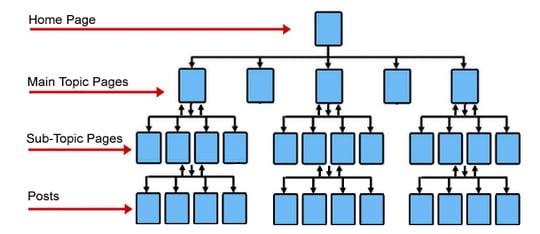
The first part in the rebranding process when changing the company name, is to define a new, SEO-friendly URL structure. If this structure is the same as before the redesign, then it will not have an impact on your SEO. However, if the structure is different, you will need to check which constant link will no longer direct anywhere and you need to remember to redirect this traffic through 404 redirects. By completing this step, the search engines like Google will automatically reroute the visitors to the new page.

(Source: WiseSEO)
If you are considering making changes to your current website URL structure, it is worth taking your time and mindfully preparing for this task as doing it correctly can have a large and positive impact on increasing your organic traffic.

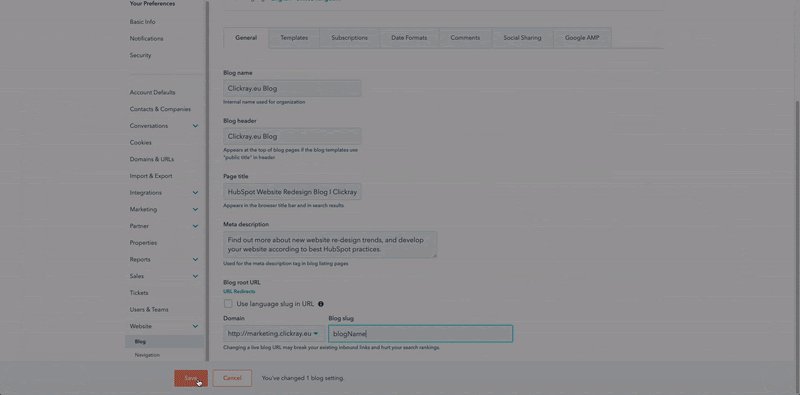
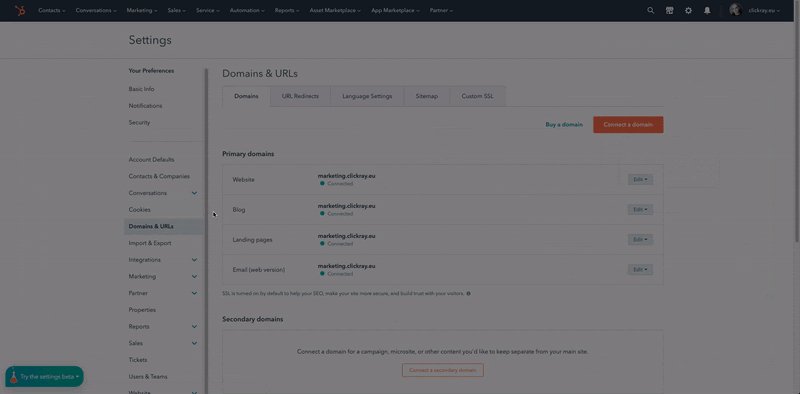
How to Change the Domain URL in HubSpot
Changing the domain URL involves a series of SEO tactics and establishing a correct page url structure is key. Chances are that you are doing Content or Inbound Marketing. Therefore you will use your website as a publishing tool for new content through your company blog. At ClickRay, we recommend to set up the following url blog structure:
www.ComapanyName.com/blogName1
www.ComapanyName.com/blogName2
You don't need to use a subdomain for your blog but rather, you can create a different folder within your domain. This will be better to set up pillar content strategy, which is a substantive and informative piece of content on a specific topic or theme that can be broken into many derivative sections, pieces, and materials.[9] This is where all your blog posts will be given page authority to your domain name as compared to having your blog set up on a sub domain, e.g., www.blogName1.CompanyName.com. That means that when accessing your blog, your visitors will remain on your website instead of being redirected to a new one.
Once you have implemented a URL change to your website, it is greatly important to consider your SEO strategy in a more global context. That means, consider what you want to achieve with your SEO and implement your SMART goals for the rebranding project. HubSpot also provides a great article as well as additional resources on how to create an SEO strategy.

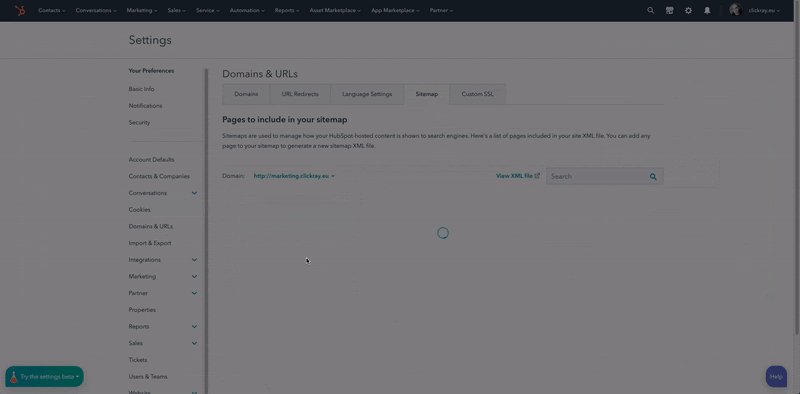
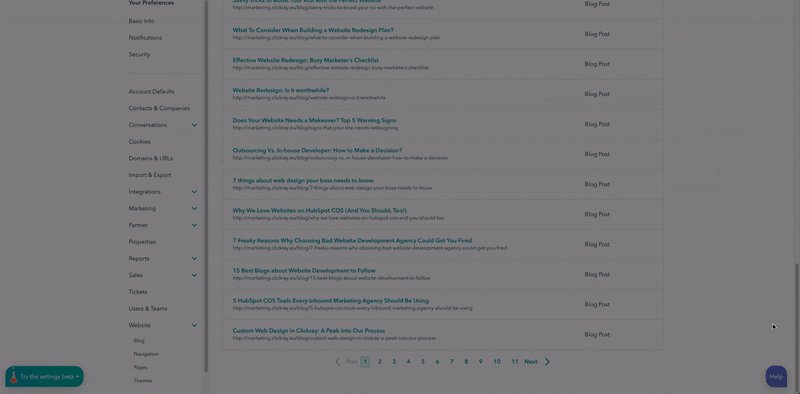
How to Create a Sitemap in HubSpot
Now, let’s consider your sitemap. A sitemap is a blueprint of your website that helps search engines find, crawl and index all of your website's content.[10] That is why it is greatly important to set up a new sitemap in your HubSpot account. If you are using HubSpot CMS, it will automatically create a rotor TXT file for Google crawling purposes, which is the process by which Googlebot visits new and updated pages to be added to the Google index. If you have a specific custom robot TXT set up, it can manually be set up in your HubSpot Instance.

(Source: Sitechecker)
Lastly, let’s implement Hreflang tags that specify the language and optional geographic restrictions for your content. If your site is multilingual and you have specific goals related to localizing your content, you can also manually set up Hreflangs in the Design Manager of your HubSpot portal. A good example here is if your site is localized for Switzerland in four languages (e.g., French, German, Italian, and English), using Hreflang can help Google promote the right content type to the right audience.
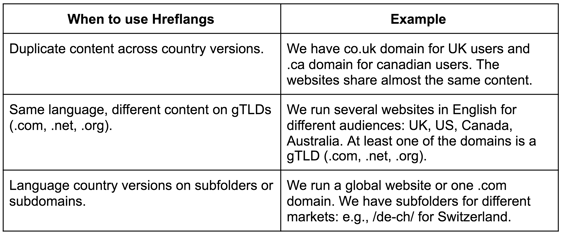
Here are the most common examples of when it’s good to use Hreflang:

(Source: SemRush Blog)

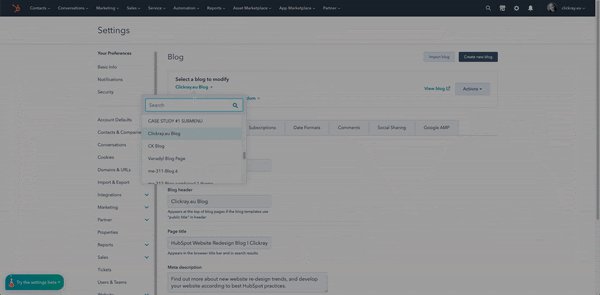
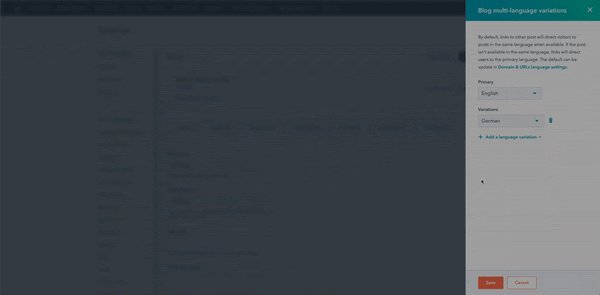
How to Create a Multilingual Blog in HubSpot
Product Change:
If you are changing only certain products or services on your website, then you will need to address the affected pages the same way we have described above when changing the company name. That is:
- Setting up 404 redirects;
- Setting up a new sitemap in your HubSpot account.
If you are using HubSpot CMS, it will automatically create a rotor TXT file for Google crawling purposes, which is the process by which Googlebot visits new and updated pages to be added to the Google index. If you have a specific custom robot TXT set up, it can manually be set up in your HubSpot Instance. Lastly, remember to set up Hreflang tags that specify the language and optional geographic restrictions for your content.
Basically, if certain products or services will cease to exist or they will be supplemented by new ones, you have to remember that the Google Crawlers need to be informed as well.
Don’t be held back by the tech. Our design and development specialists will redesign your website, migrate all your content, and help you keep your SEO in check!
Sources:
[1] “What Is SEO & Why Is It Important?”, Digital Marketing Institute, 25 August 2018 (https://digitalmarketinginstitute.com/blog/what-is-seo-and-why-is-it-important#:~:text=SEO%20is%20made%20up%20of,to%20convert%20prospects%20into%20customers).
[2] “What is web performance?”, MDN Web Docs, 6 January 2020 (https://developer.mozilla.org/en-US/docs/Learn/Performance/What_is_web_performance#:~:text=Web%20performance%20is%20the%20objective,a%20web%20site%20or%20application.&text=The%20measurement%20of%20how%20long,is%20called%20time%20to%20interactive).
[3] Diren Kocakusak, “What is Website Performance and Why is it Important?”, InstantShift, 16 June 2014 (http://www.instantshift.com/2014/06/16/website-performance-tools/).
[4] “Speed Means Sales”, Section, 11 August 2016 (https://www.section.io/blog/speed-means-sales/). & “Does Speed Improve Every Website?”, Section, 24 October 2013 (https://www.section.io/blog/does-speed-improve-every-website/).
[5] Billy Hoffman, “How Website Speed Actually Impacts Search Ranking”, Moz, 1 August 2013 (https://moz.com/blog/how-website-speed-actually-impacts-search-ranking).
[6] Emil Protalinski, “Following in Google’s footsteps, Facebook tweaks its mobile News Feed to show more fast-loading stories”, VentureBeat, 2 August 2017 (https://venturebeat.com/2017/08/02/following-in-googles-footsteps-facebook-tweaks-its-mobile-news-feed-to-show-more-fast-loading-stories/).
[7] Brad Frost, “Performance as design”, Brad Frost, 28 January 2013 (https://bradfrost.com/blog/post/performance-as-design/).
[8] Jon Yablonski, “Designers Guide to Web Performance Optimization”, Prototypr.io, 6 September 2016 (https://blog.prototypr.io/designers-guide-to-web-performance-optimization-b098953881c1).
[9] Anne Murphy, “What Is a Content Pillar? The Foundation for Efficient Content Marketing”, Upland Kapost (https://uplandsoftware.com/kapost/resources/blog/content-pillar/).
[10] “Sitemaps”, Backlinko (https://backlinko.com/hub/seo/sitemaps).



