ClickRay's Web Design Process on Basecamp
Written at 25 May 2017 11:00 by Daria Symanko
Get ready to start our awesome collaboration? This blog post is specially made to understand each other with half a word. Let's learn about the whole web design process in Clickray team and how to use Basecamp for it!
Overview
When you are first added to the project on the Basecamp, you should check your mail for login instructions.
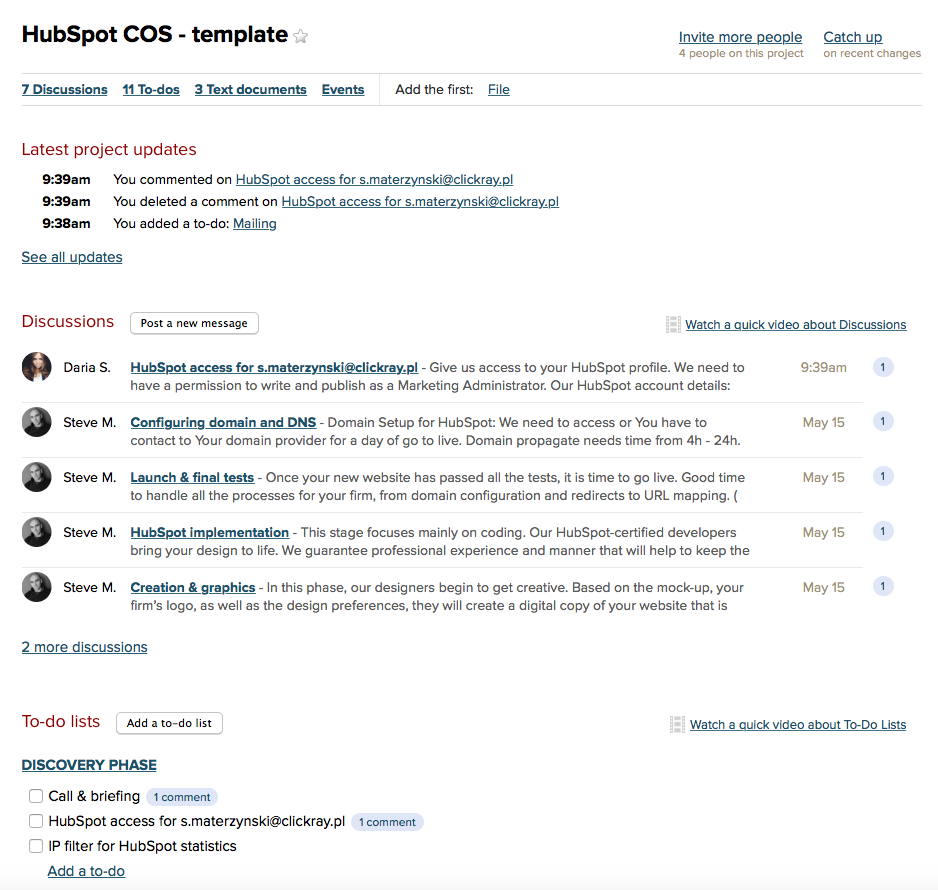
After log in, you will see ongoing processes under these three categories:
- Latest project updates
- Discussions
- To-do Lists

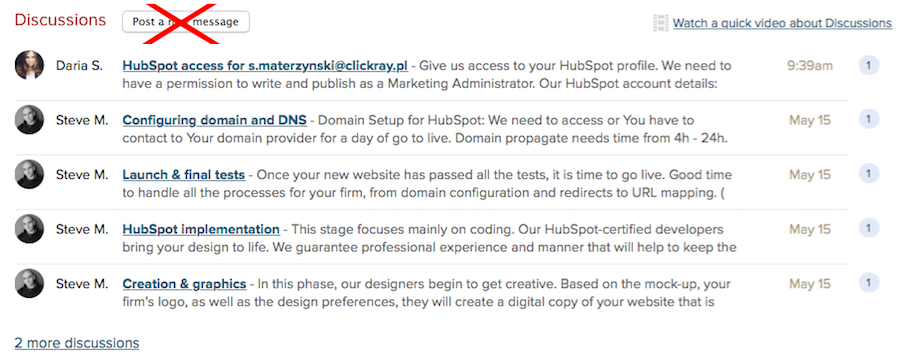
Latest Project updates & DiscussionsThese two categories show the current situation in the project. If you want to add a new issue to be done, please do it in To-do Lists section.
PLEASE DO NOT ADD DISCUSSIONS - submit a to-do instead.

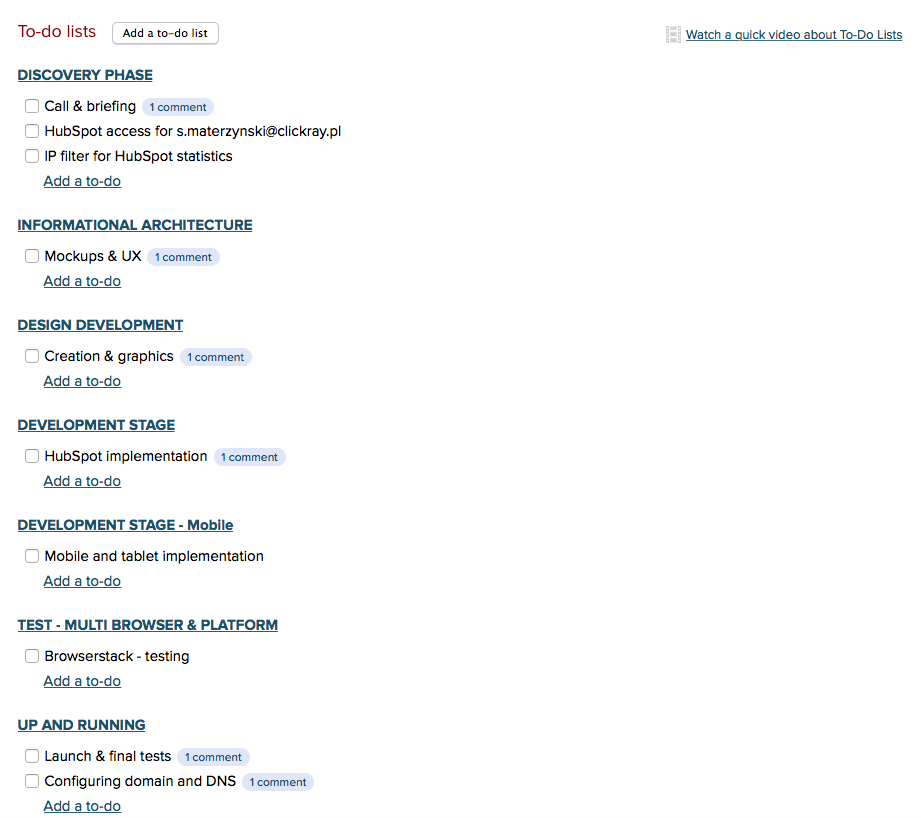
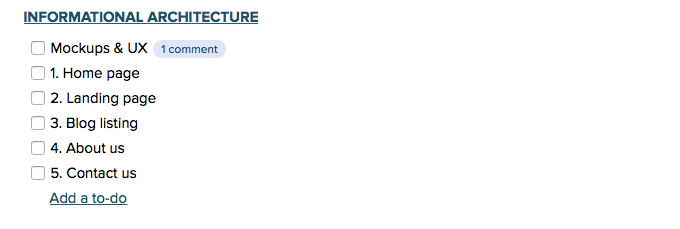
To-do ListsThis category is divided into different stages (milestones). See the picture below:

Particular to-dos are placed under the milestones. The description of each milestone is written under it in the first to-do.
After Discovery Phase is done and all details (number of templates, page names) were coordinated, we add them as new tickets.

Add a new to-do
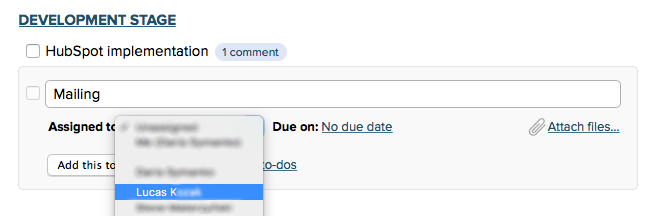
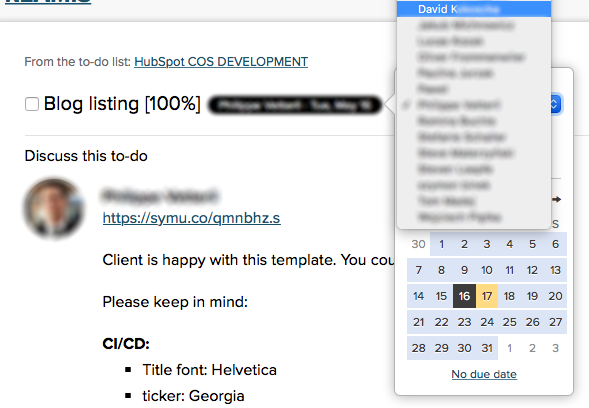
How to add a new to-do:
- Find the milestone, which concerns your request ( e.g. Development Stage )
- Click on „Add a to-do”
- Write down the concrete name of issue ( e.g. New Mailing for subscribers )
- Assign the to the Lucas K.
- Set a due date if needed

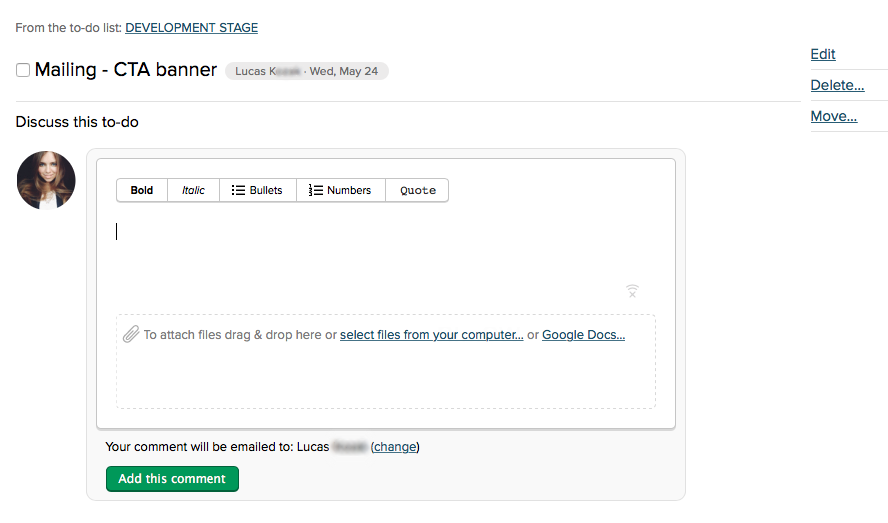
- Click on your new submitted to-do and add a comment inside it

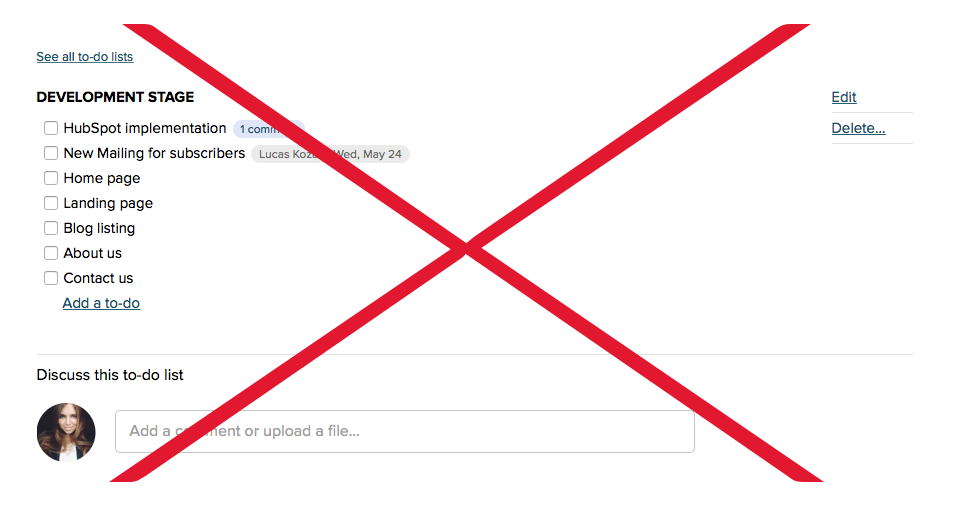
PLEASE DO NOT LEAVE A COMMENT IN THE WHOLE TO-DO LIST

Notice: For the new features which come during the custom design process please name them as a „New” in the beginning of the ticket with a short description.
Example: New - newsletter submission popup
If we find bigger changes to previous assumption, we will write them in the separate document. There we will suggest options, how to solve the issues. Also, describe the time frames and complexity of the solution.

Disscusion in to-dos
- Hold on to the point - avoid too long tickets, so it will be easier to understand your requests.
- Do not mix topics in the one ticket - for example in landing page only the landing should be discussed, not mailing, home page or other collateral topics.
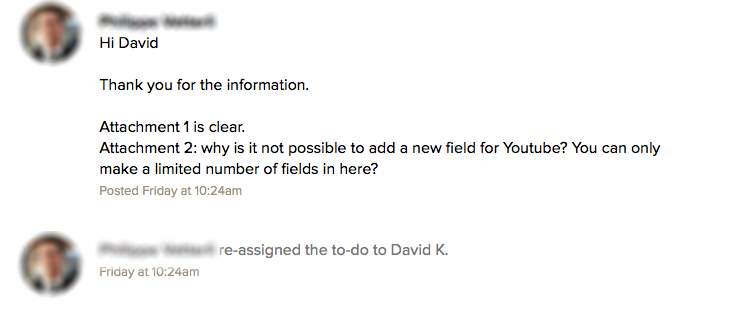
- Assign a to-do back to the developer, when your comment is added. Otherwise, we will need much more time to react.

Once assigned, you will see the confirmation of this action in comments.

- Extra information will be helpful - add a link to the website, where error
occurs and/or attach a screenshot to the description. - Do not repeat the same issues in more than one ticket.
- Global things should be placed in separate tickets as well: font change for the entire site or adding a script to all landing pages.
Example: Global - new Google script for all landing pages.
Complete a to-do
- If all issues concerning the current case are done you can close the ticket.
Notice: We will close the tickets which are not responded in 5 days.
- It is possible to re-open ticket back - only in case you have further questions or demands on the same issue
- When you re-open the ticket, do not forget to assign it to the right developer - that one, who was doing it the last time.
Notice: Closed tickets which are commented will not be taken into account.

Discovery Phase
Call & Briefing
Add here all necessary information so we can get to know each other and start our collaboration. Please attach your company briefing: background information, logo, brand book, fonts, design guidelines, etc. Some sketches also will be helpful for us.
Also, it would be good to set up a 30-45 minutes Skype call / Google hangout to get more information from you.
HubSpot Access
Give us access to your HubSpot profile. We need to have a permission to write and publish as a Marketing Administrator.
Let us know when you are done by leaving a comment in the To-do. Also, write your domain name so it will be easier to find you on the HubSpot.
Informational Architecture
Mockups & UX
Based on the previously gathered information, we will need few days to create a mock-up depicting the proposed layout of your home page, product page, blog, etc.
We will take into account such matters like the menu, photo galleries, calls-to-actions, and contact forms. At this stage we will work on site optimization for best conversion.
After you have approved the mock-up, we will move to the most creative phase, which is design development.
Design Development
Creation & graphics
In this phase, our designers begin to implement creative ideas. Based on the mock-up, your firm’s logo, as well as the design preferences, they will create a digital copy of your website that is tuned for conversion and ready to interest your firm’s customers.
For this purpose, we use a InVision App, program that displays the design in a web browser in order to avoid any surprises and misunderstandings.
Once you give us the green light to go on, we move on to the next phase.
Notice: Changes in template appearance are possible only in Design Development Stage. When design is approved by the both sides, there is no possibility to go back to this issue on the development stage. It will be treated as an extra work.
Development Stage
This stage focuses mainly on coding. Our HubSpot-certified developers bring your design to life.
We guarantee professional experience and manner that will help to keep the standards and quality of the end product on the highest level.
In addition to writing lines of code, our specialists constantly run tests to make sure everything works smoothly on every platform and device.
In this phase, we will also focus on content migration and SEO friendly setup.
Up & Running
Launch & final tests
Once your new website has passed all the tests, it is time to go live. Good time to handle all the processes for your firm, from domain configuration and redirects to URL mapping.
Configuring domain and DNS
Domain Setup for HubSpot:
We need to get access or you have to contact your domain provider the day you want to go live. Domain propagate needs about 4 - 24 hours.
Check: Tutorial from HubSpot
Follow the next 6 steps to succeed:
- If all issues concerning the current case are done you can close the ticket.
- Extra information will be helpful - add a link to the website, where error
1. Send us all domain names that you want to integrate with HubSpot, including email from name (bolded text): noreply@example.com
2. In 15 - 30 min we will send you a CNAME for each domain, also CNAME and TXT for email.
Notice:
- CNAME for domain and subdomain may be the same.
- If we send you domain name with CNAME in ticket, you have to add this CNAME to exactly the same domain like We send you.
- www.example.com - example.com is not the same domain!
- We can add to HubSpot only subdomains or domains with www. prefix, like: www.example.com or blog.example.com.
- You have to set up a redirect from example.com to www.example.com in domain provider.
3. After that we send a request to HubSpot for SSL activation for each domain. (1-2h.)
4. We will send You a new CNAME, you have to remove the old one and add a new to each domain.
5. If it was done correctly, we will send you a information about finalizing domains propagate via HubSpot. Time for this does not depend on us.
6. If you want to force a redirect from http to https, we can activate that. It will take about 2h.
Daria Symanko
Pine Cove Consulting