In March 2020, HubSpot announced the release of its new content management system called CMS Hub. The former version of HubSpot CMS was around for almost six years and its longevity speaks for itself. However, the launch of the new CMS Hub is a game-changer. Apart from the extended functionality, the new CMS Hub offers improved editing experience for both marketers and developers. All in all, it provides the right tools and methodology to create exponential customer experiences on HubSpot websites.
A shift in the approach of the HubSpot CMS Hub
Back in the day, the old HubSpot CMS was built around the marketer. This focus was found to neglect the needs of the developers, which resulted in a CMS where the development of websites was difficult and time-consuming. The new CMS Hub has two goal - first, to improve the developer experience while creating digital assets such as themes, templates, and modules; second, to improve the marketer experience while creating content, e.g., updating pages and blog posts. In this post I will show you how the new CMS Hub is
Less pain more gain for developers!
So what does this exactly mean for developers?
Less of this (Pain)

More of this (Gain)

Do you want to know exactly what changed in HubSpot CMS? Keep reading...
Local development & HubSpot’s own Command Line Interface (CLI).
Yes, it is finally here. Hurray!
The lack of local development tooling was one of the major drawbacks in the HubSpot CMS development process.
Here at ClickRay, we experienced the two major drawbacks:
- The system was time consuming and cumbersome to work with.
- Also, it did not accommodate career growth for our developers.
Why was this happening?
The old HubSpot CMS forced the development process to take place entirely in the HubSpot admin panel (design manager) via the browser, which forced a stringent workflow process upon the developers. All modules and templates had to be handcrafted and tested using plain HTML, CSS, and JS through the browser. Any changes meant saving and refreshing the page to verify whether it works as expected. Development and testing happened in a production environment.
This was a painful experience, especially for the newcomers who just began working on HubSpot CMS. We experienced this problem first hand here at Clickary. We have an internal developer onboarding process that estimates it takes approximately somewhere between two to three months for the new developers to accustom themselves with the old HubSpot development workflow. Meaning, it takes a very long time for experienced front-end developers that are proficient with HTML, CSS and Javascript just to get accustomed with the browser-based workflow.
Also, some developers felt that they were not personally evolving while developing HubSpot as the workflow was completely different for the standard development best practices. We found that they simply did not want to move in this direction with their careers. Sadly, we lost a few exceptional developers. 😢
With the introduction of Local Development Tooling, developers can now use modern DevTools such as transpilers, task runners, code review processes, development flows, and any others of their choice. This is in conjunction with integrated development environments (IDEs) that allows the developers to apply changes to their web assets when they are ready, which essentially means they can write higher quality code in less time = less pain and more gain!
CMS CLI is replacing File Transfer Protocol (FTP).
FTP is an aging technology from the 1970s. Yes, you read that right. The 70s. It is when ‘God Save The Queen’ by Sex Pistols was on the top of the charts…

But the difference between music and technology is that the latter becomes obsolete and useless as time passes. The same applies to the old FTP.
Now the HubSpot developers can quickly, painlessly, and securely send commands for uploading, downloading (fetching files) as well as creating folders, allowing for consistency across all projects.
This is why CLI is way cooler than FTP:
- There are more useful contextual error messages to help developers debug and troubleshoot code;
- It possesses ability to take advantage of continuous integration when building on HubSpot;
- It is also able to manage serverless functions on CMS Hub Enterprise;
- Lastly, developers can upload themes.
This leaves developers with more time to focus on creating site-wide content editing experience, putting the marketer in control over the website = less pain and more gain!
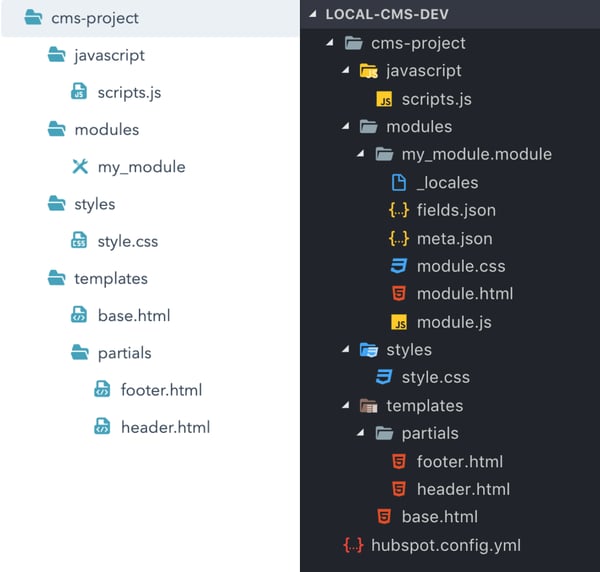
Infinite possibilities for creating project structure.
In the old version of CMS, the developers were very limited in creating projects. It was not possible to add folders to the root directory so all files were crammed into default folders, resulting in a big mess (especially if the portal had a lot of templates). Renaming the folder also presented a burden and after such a process, there was usually a problem with the relationship between files and templates. For example, if you changed the name of the given folder where the main CSS file is stored, you had to update the link to this file manually in the places where it appeared. Also, in the old version there was no drag & drop functionality in the Finder section, where files and folders are created. Again, less pain and more gain for developers.

Limitations of Custom Modules & more Front-End JavaScript Frameworks in the HubSpot development.
With the introduction of the new CMS Hub, HubSpot embarked on a journey to create a CMS system for the web of tomorrow. They wanted for the system to have the ability to build an interactive app-like customer experience already embedded in the website.

To build these experiences, we need more powerful frameworks and libraries such as React and Vue. The new drag-and-drop area within CMS Hub is built using the React framework. Moreover, custom modules use a very similar component structure concept to react, that is a file that consists of self-contained HTML, JavaScript, and CSS, which can be reused throughout the website.
In the old HubSpot CMS, Custom Modules didn't have many fields available, therefore its use was limited. Only the simplest fields such as text, rich text, and image could be used. Also, the Custom Modules didn’t have any grouping functionality. With the introduction of the new CMS Hub, Custom Module functionality has been significantly enhanced.
In the new design tool, you can now add new fields to custom modules, such as:
- Date and time
- Link
- Number
- Simple menu
- URL
- Blog
- Color
- CTA
- Email address
- File
- Follow Up email
- Font
- Form
- HubDB table
- Icon
- Logo
- Menu
- Page
- Tag
Custom modules received an entirely new functionality called Repeater, which enables developers to group together fields allowing for implementation of repetitive sections within the module itself. Less pain & more gain!
Enhanced HubL language.
The biggest problem with the old version of HubL was that it did not save the variable values other than the "For" loop. With the roll out of the CMS Hub, a new function was added to the system, allowing to save the value of a variable beyond that scope. The system also comprises many other filters and functions that extend the possibility of coding using the HubL language syntax. Repeat after me: Less pain and more gain!
Serverless Functions
Why is the serverless function less pain and more gain for the developers? Although the answer to this question is not as straightforward as the previous ones, I think it is equally important.
In our experience, there were numerous occasions when we had to dismiss clients saying that “logging functions and gated content is impossible to get with old HubSpot CMS.” That is no more the case thanks to the serverless functions. You can now add interactive elements, such as event registrations and dynamic calculators, to your HubSpot-hosted content without needing to configure an external server.
With serverless functions, you can develop any new functionality or security patch as a completely isolated, single-purpose piece of code. All you have to do is upload your code and tell the platform how to provision it.
But capability of serverless functionality extends beyond event registration or dynamic calculator. For example, Netflix uses AWS Lambda serverless infrastructure to replace inefficient procedural systems with event-based triggers and automates the management of compute resources.
You can argue that the serverless function is the most valuable feature rolled out in the new CMS Hub as it is only available in the Enterprise Plan. So what exactly is the serverless function and what does it mean for developers?
- Less overhead:
To simply put it, you waste less time hassling spinning up and managing VPS or virtual private servers and in turn have more time for coding functions.
- Safety:
APIs requiring authentication are not safe for the front-end of websites as the credentials are moving between VPS, HubSpot, and third-party servers. Serverless functions act as an intermediary, strengthening confidentiality and security.
- Speed:
Before the serverless function, you needed to set up an intermediary server that would handle the calculations and retrieve the data to the user to display any date on the HubSpot hosted website. With the introduction of the serverless function, you don’t need this server. All you need to do is to write a code that formats this data and place it in the HubSpot serverless functions folder that is within your design tool (as accessible through CLI). This is especially useful for functions that require user authentication.
A lot of possibilities open up if you combine the serverless functionality with the ability of React and Vue-based frameworks that are related to the synchronized data management (which are now supported by HubSpot CMS). Data can be sent back and forth between a website, database, and a server without the actual web page load request. This in return offers better customer experiences as users don’t have to wait for the page to load every time new data is displayed, which significantly decreases load time.
The Key Takeaway!
With the rollout of the CMS Hub, HubSpot drastically improved the developer experience working on the new system. Thanks to the improvements such as HubSpot’s own CLI & local development, more Front-End JavaScript Frameworks, a range of new possibilities with creating project structures, as well as the serverless functionality, HubSpot enabled its developers to deliver the best editing experience that is currently available for marketers.



