Have you been making some changes for stylesheets but don’t see them on a preview? Probably you have copied a page and stylesheet or HubSpot supplied a template for you. We will show how to get stylesheets attached to the page.
- Primarily, click on Content dropdown menu, where you can find the Design Manager

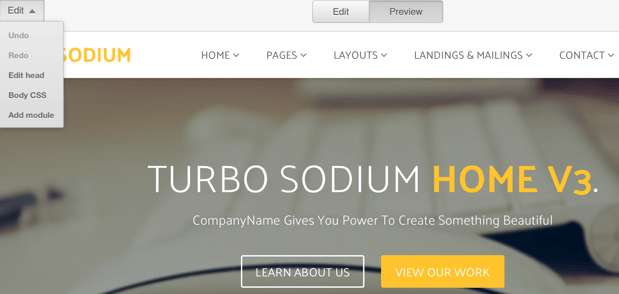
- Open any template, then go to navigator bar above and tap "Edit" on the dropdown menu, then "Edit Head". We work on Home page #3 in Turbo Sodium v2.1 template.

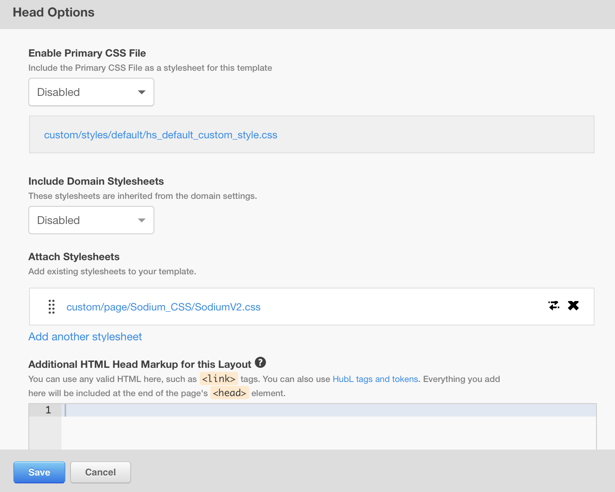
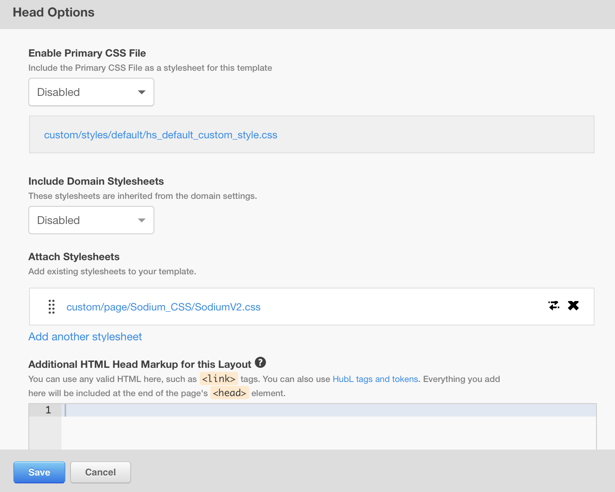
- Convince, that options “Enable Primary CSS File” and “Include Domain Stylesheets” are both disabled.
- Go to “Add Stylesheet link” field and add another stylesheet. Find that one, which is suitable to the template you have purchased.
- Don't forget to save changes.

The website is beginning to update after you are done with Publish button. Congrats!
Explore more of
Clickray documentation and find useful content, which will help to adjust the template to your needs.